Easy install
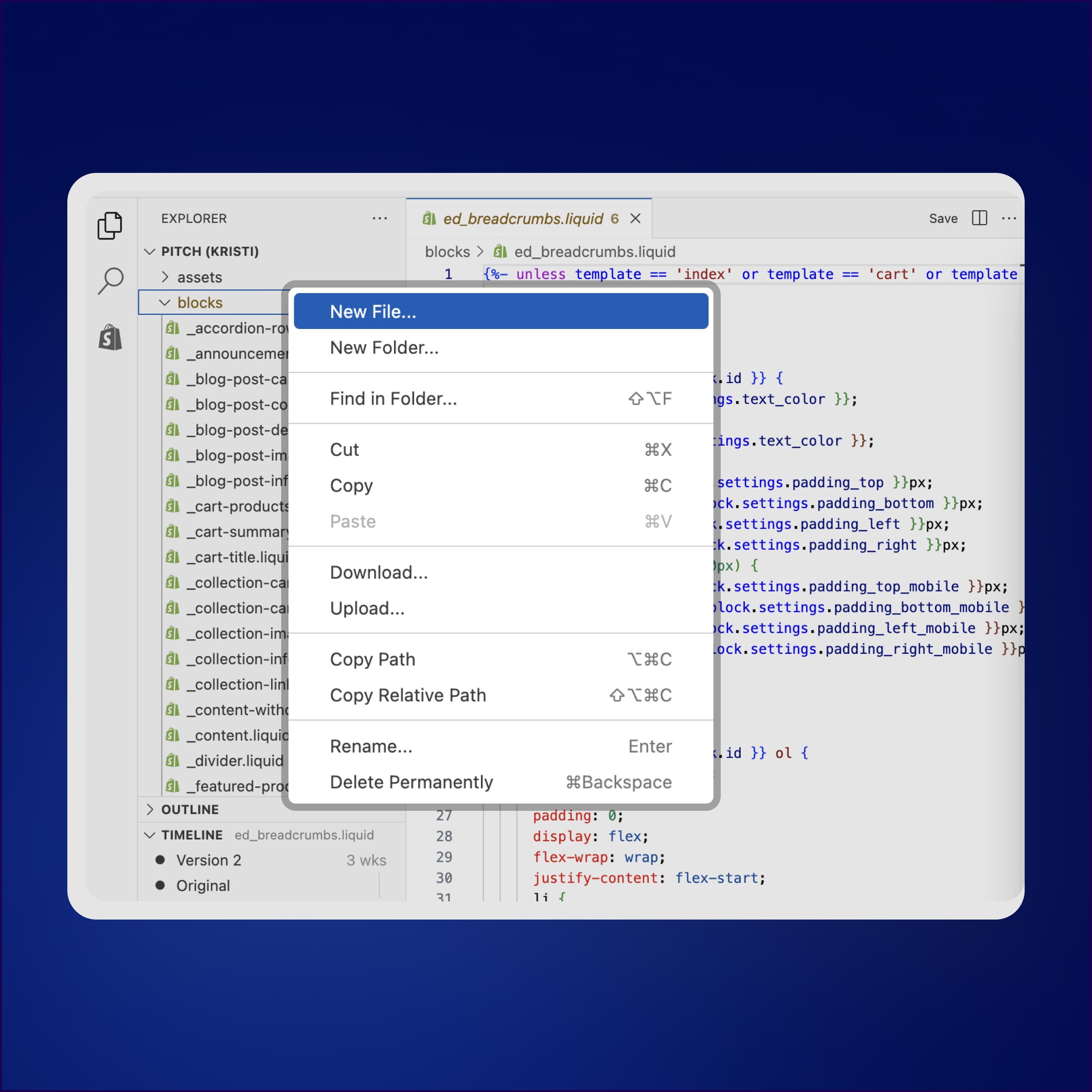
All my products are just one file. So it's just one copy & paste, and it stays neatly separated from your theme.
Free troubleshooting
Just email me for help with installation or other issues.
Try risk-free
I offer a full refund for any reason, so you can try it out, and email me for a refund if it's not what you needed.