Most themes don't come with a description section. They only have a description block, at the top-right of the page ↗ amongst the buy buttons and other info.
That's a problem if you have a really long description. It takes up too much space.
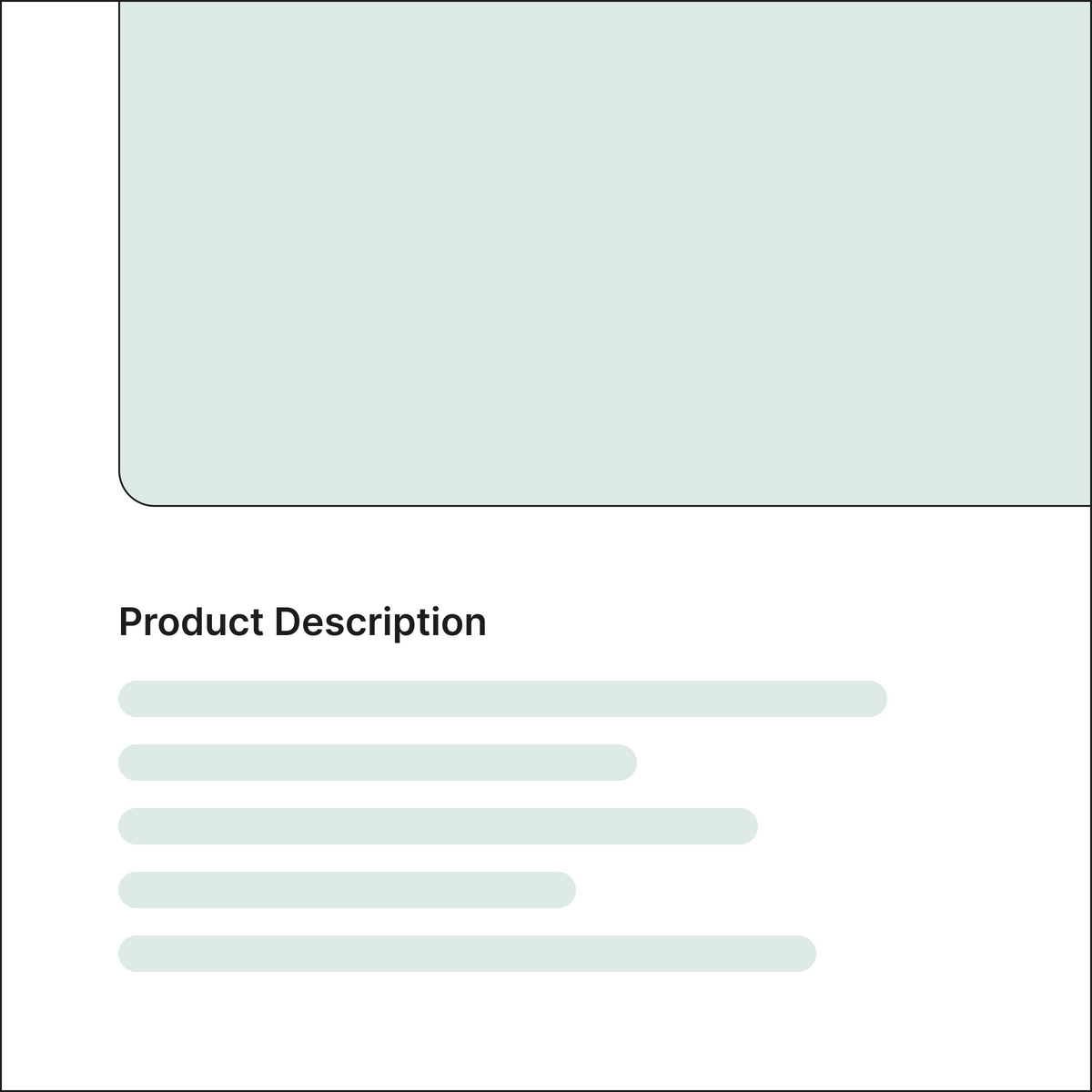
I prefer to have a short summary at the top, and then a longer, more detailed description lower on the page. That's what this section does.
This section outputs the main "Description" field from your product admin page. This is not a richtext section, nor is it a secondary description.
Also use it on collection pages
On collection pages, this section will output your collection description.
It allows for a short description above your product grid, and then a full-length one below for SEO purposes, making it as long and content-rich as you want.