Skip to product information


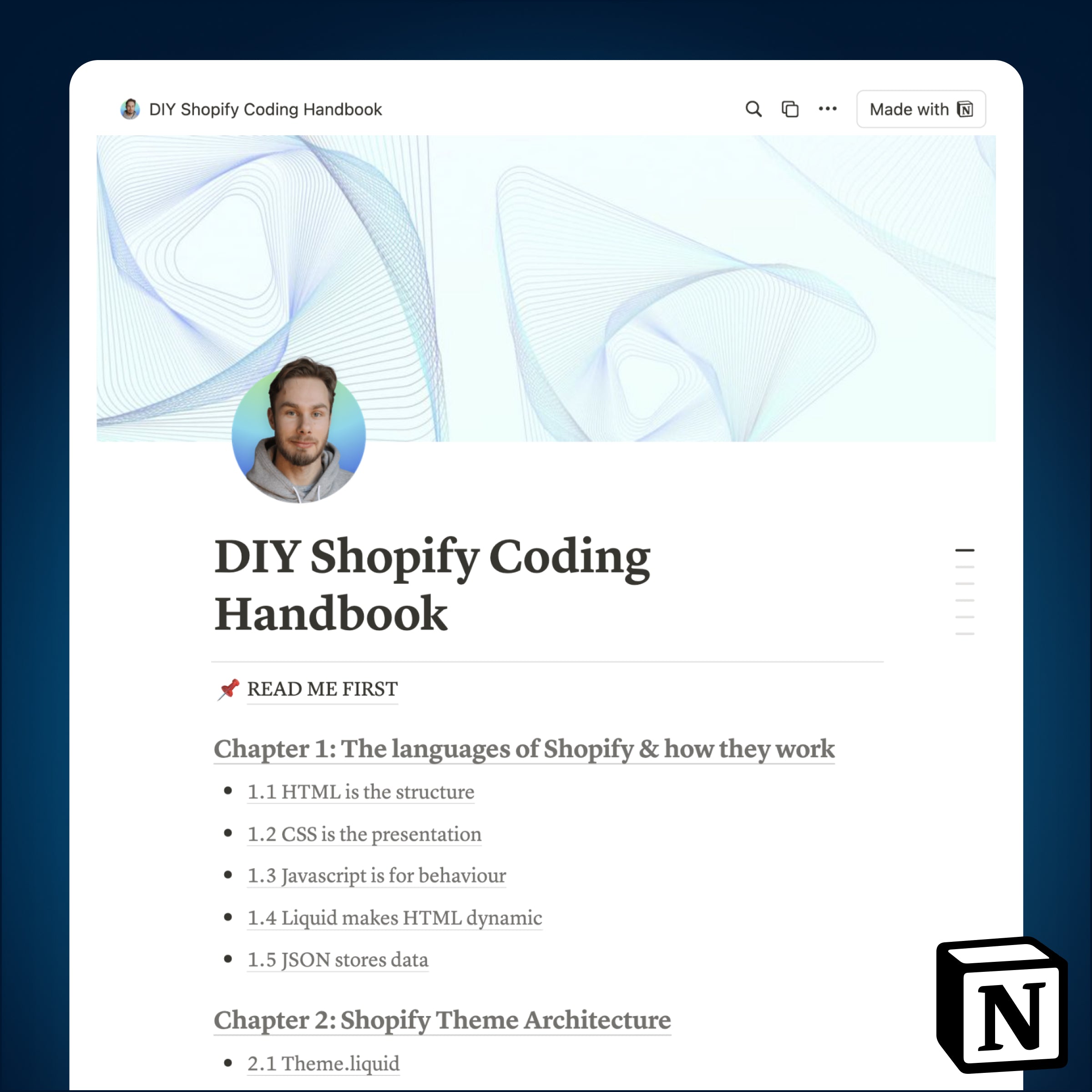
The DIY Shopify Coding Handbook
$20.00 USD
🇪🇺 EU: Please buy via Gumroad for VAT invoice.
You may also like
Chapters
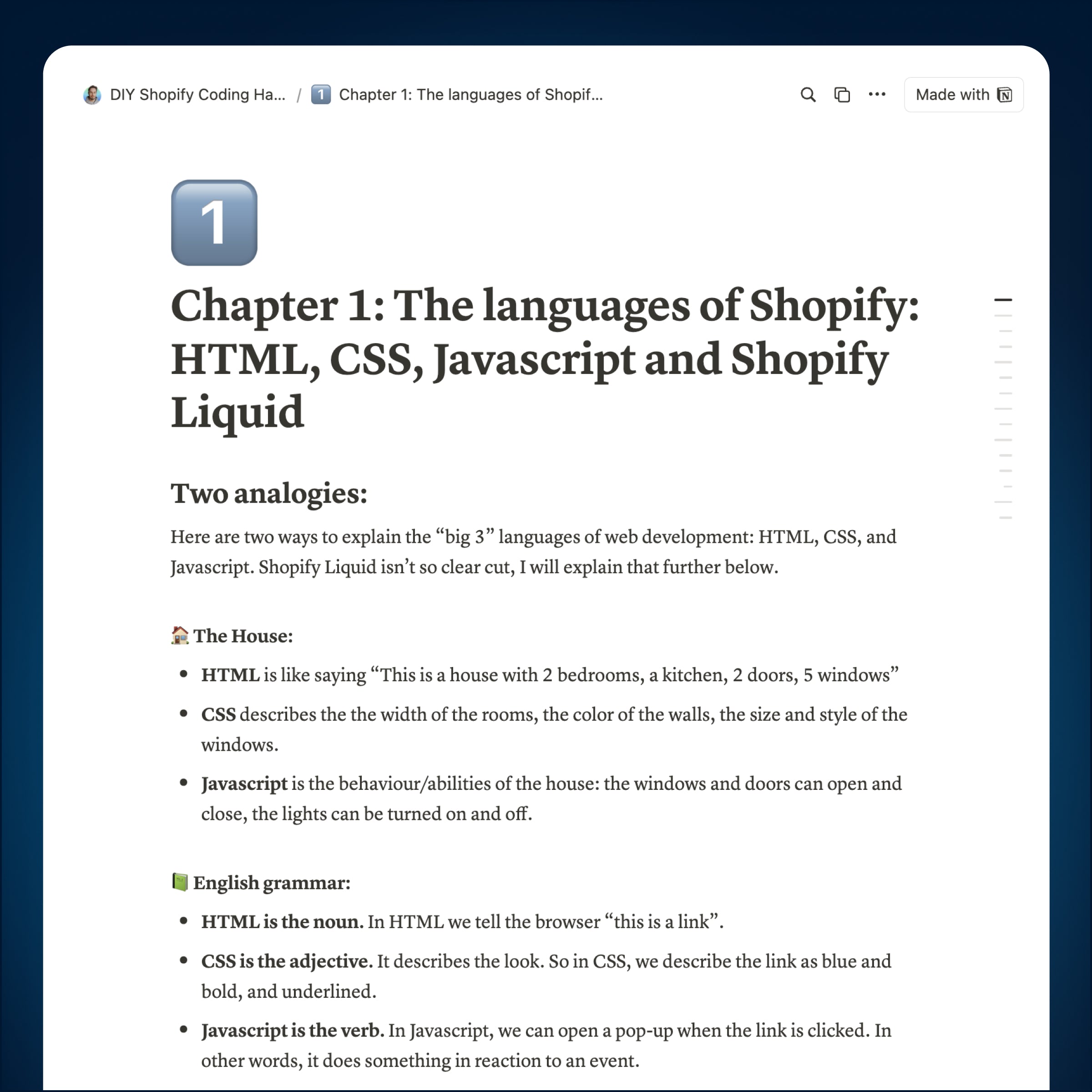
Chapter 1: The languages of Shopify & how they work
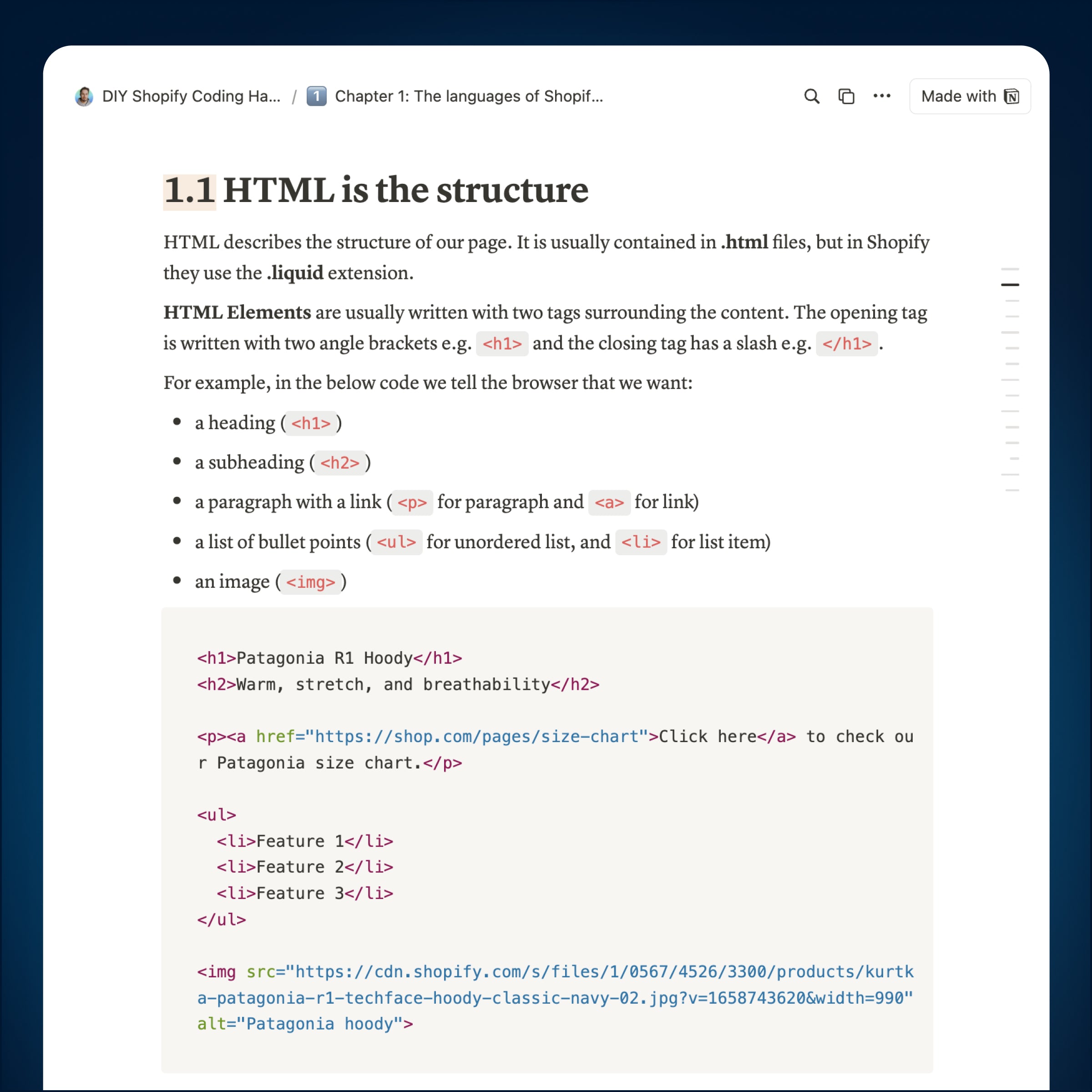
- 1.1 HTML is the structure
- 1.2 CSS is the presentation
- 1.3 Javascript is for behaviour
- 1.4 Liquid makes HTML dynamic
- 1.5 JSON stores data
Chapter 2: Shopify Theme Architecture
- 2.1 Theme.liquid
- 2.2 Templates folder
- 2.3 Sections folder
- 2.4 What is schema?
- 2.5 Config folder
- 2.6 Snippets folder
- 2.7 Assets folder
- 2.8 Locales folder
Chapter 3: Where to start coding
- 3.1 Custom Liquid Blocks & Sections
- 3.2 Using the custom CSS field
- 3.3 Using a custom CSS file
- 3.4 Modifying theme files
- 3.5 Finding which file to edit
Chapter 4: HTML Fundamentals
- 4.1 Semantic Elements
- 4.2 Divs & Spans
- 4.3 Default appearances
- 4.4 HTML Comments
- 4.5 Indentation & Spacing
- 4.6 Inline & Block Elements
- 4.7 Images in HTML & Shopify
Chapter 5: CSS Fundamentals
- 5.1 CSS selectors
- 5.2 CSS properties
- 5.3 CSS comments
- 5.4 Overriding theme CSS: Cascading & specificity
- 5.5 Use or avoid your themes CSS classes
- 5.7 Paddings, Margins, Centering
- 5.8 Inline vs block elements
- 5.9 Media queries
- 5.10 CSS units: Pixels, percentages, ems & rems
- 5.11 CSS Variables in Shopify
- 5.12 Links for further learning
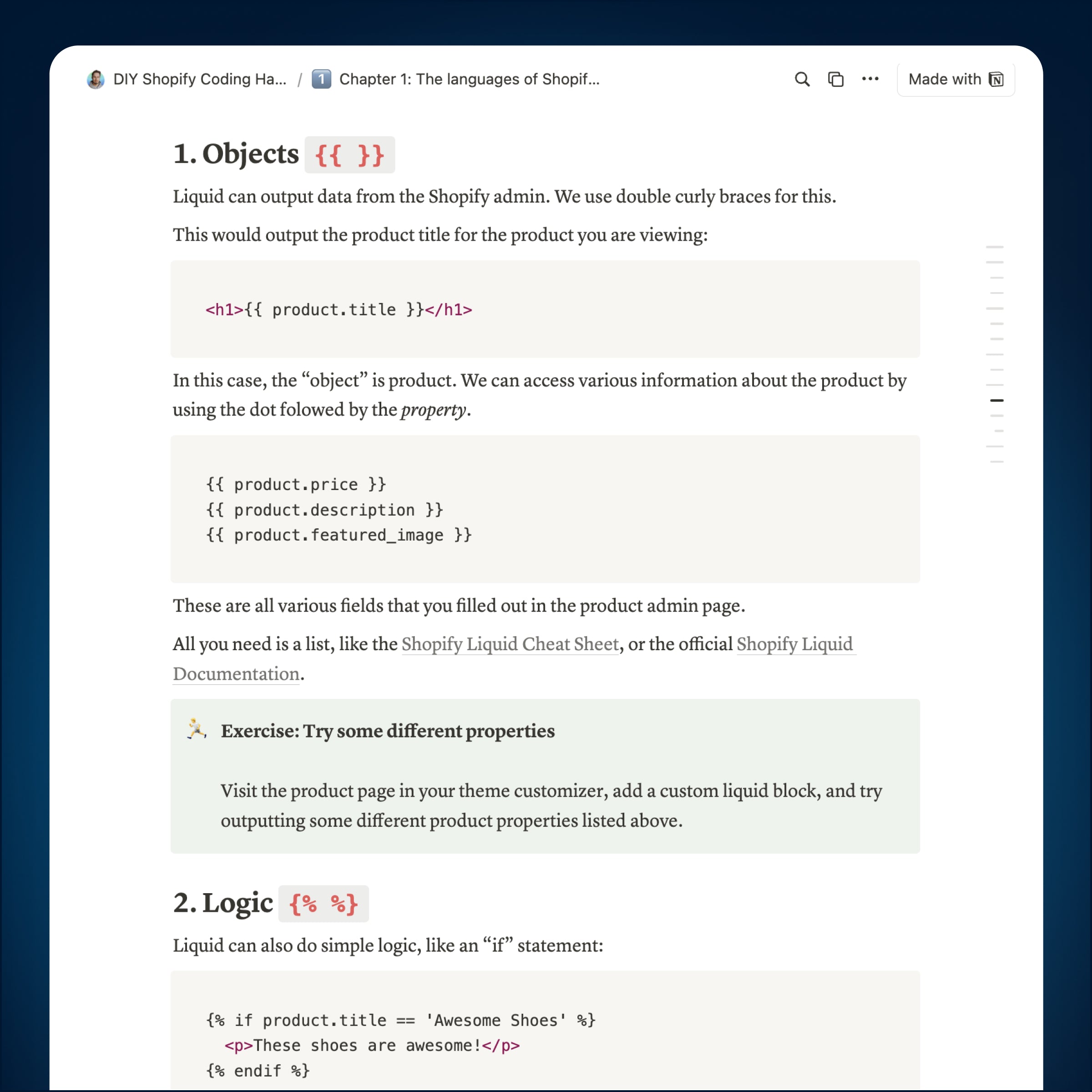
Chapter 6: Liquid Fundamentals
- 6.1 Objects & properties
- 6.2 Object filters
- 6.3 Liquid logic: If/else, loops and variables
Format
The book is hosted on Notion and you can read it in your browser.
If you want, you can save the webpage (Ctrl+S) as a PDF.
But I didn't make it a downloadable PDF for 2 reasons:
1. I'm constantly updating it. The book is "alive" and you're always reading the latest version.
2. The code is meant to be copy & pasted. This works perfectly in Notion, whereas PDFs always mess up code. Plus they look better!
You may also like
Thoughtful code,
with support you can count on.