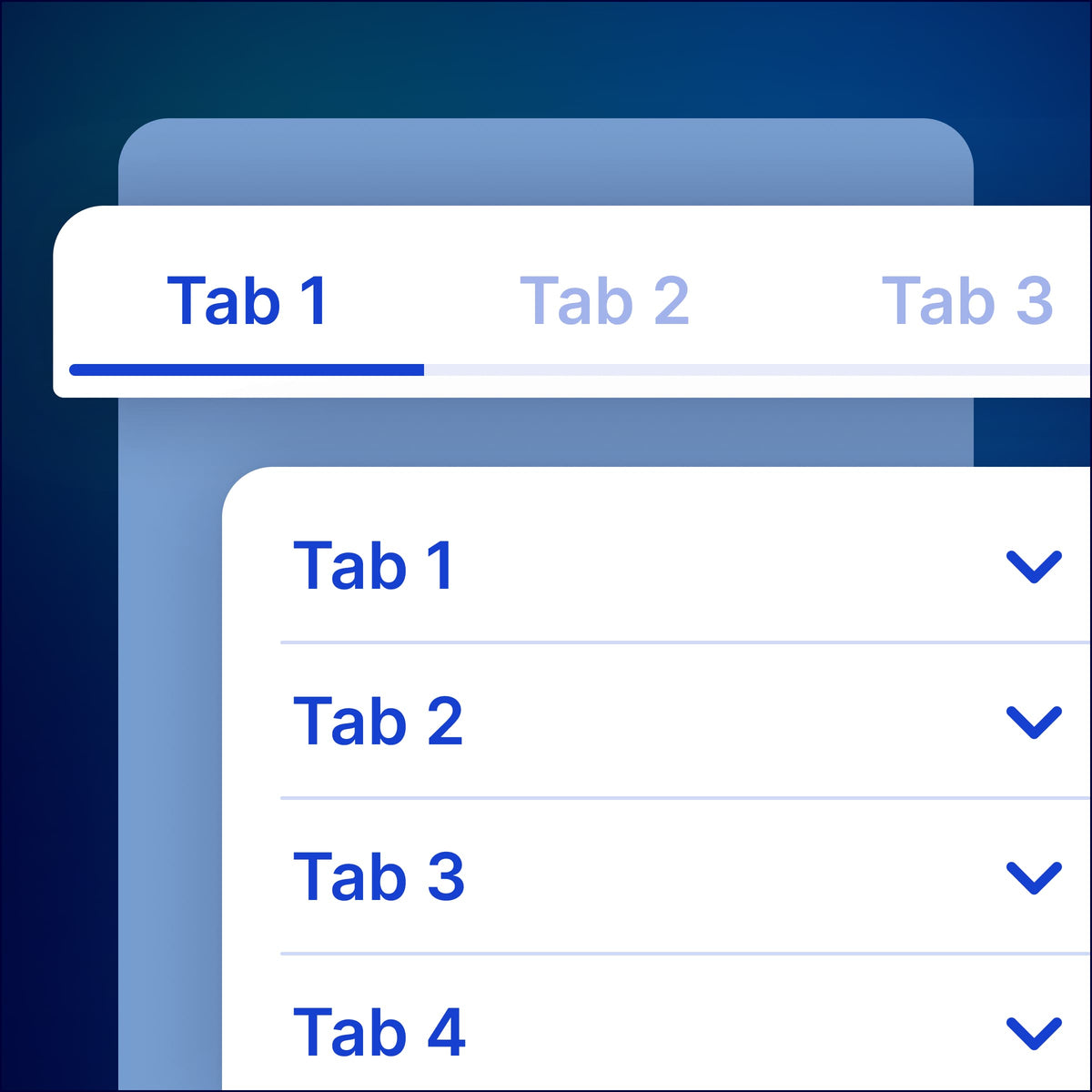
Each tab is a block. You can use different types of content in each tab:

Product Description
This simply outputs the product description. Really useful if your description is long, and you don't want it taking up a lot of space above the Add to Cart button.
Rich Text
Add any text here. You can use this for text that is shown across all products, or you can use a Metafield to show text that is unique to a product, like specs.
Page
This outputs any page content. For example, the Shipping & Returns policy, or an FAQ page.
Custom Liquid
You can use code here to output anything you want. Great for embeddable content like iframes for videos, calendars and other widgets.
App block
You can add any app here that provides blocks. A common use is a customer reviews app like JudgeMe, Yotpo, Shopify Product Reviews and others.
Mobile view:
Tabs will turn into accordions on mobile screens.