Each tab is a block. You can use different types of content in each tab:

Product Description
This simply outputs the product description. Really useful if your description is long, and you don't want it taking up a lot of space above the Add to Cart button.
Rich Text
Add any text here. You can use this for text that is shown across all products, or you can use a Metafield to show text that is unique to a product, like specs.
Page
This outputs any page content. For example, the Shipping & Returns policy, or an FAQ page.
Custom Liquid
You can use code here to output anything you want. Great for embeddable content like iframes for videos, calendars and other widgets.
App block
You can add any app here that provides blocks. A common use is a customer reviews app like JudgeMe, Yotpo, Shopify Product Reviews and others.
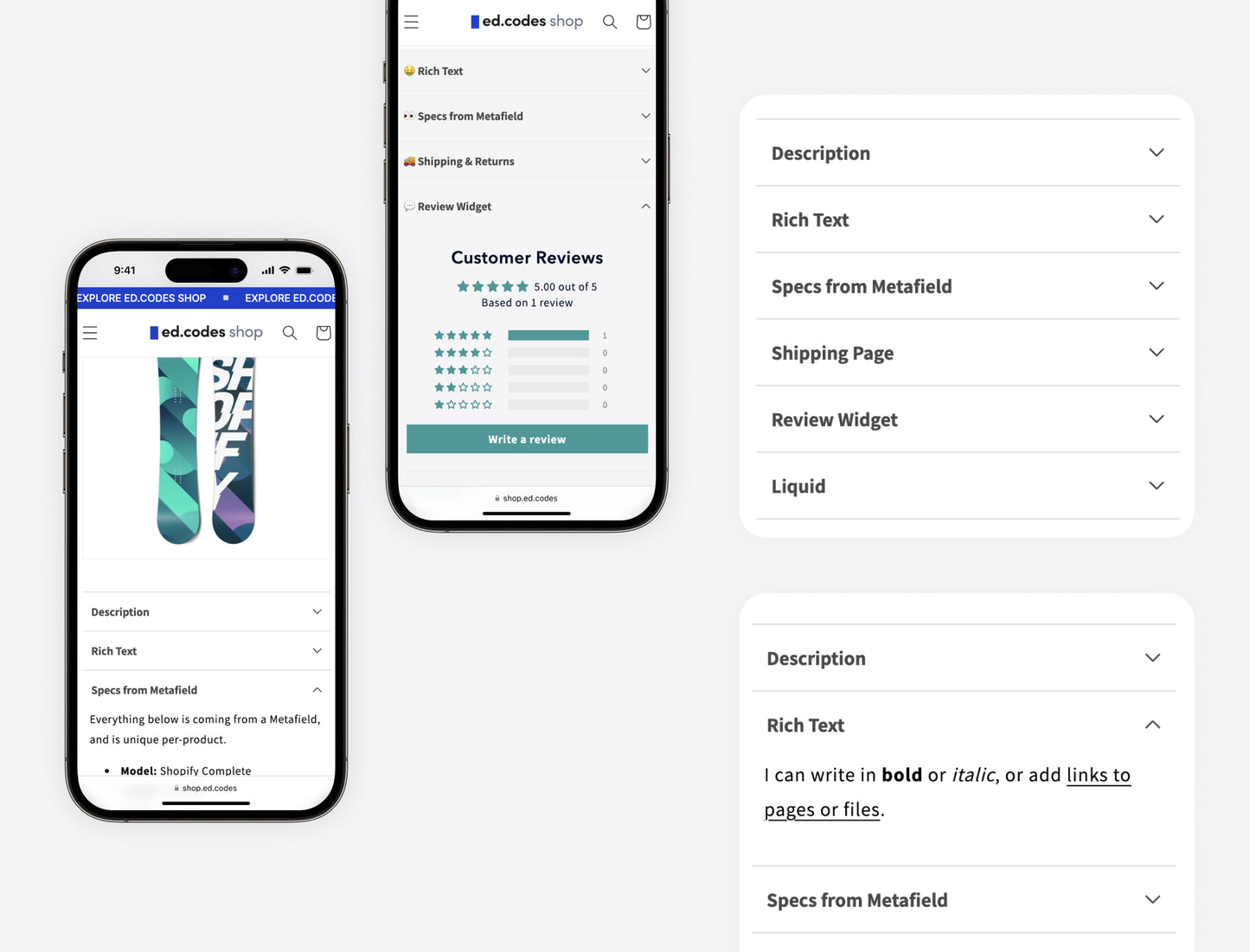
Mobile view:
Tabs appear as accordions on mobile screens.

This is a rich text block.
I can write in bold or italic, or add links to pages or files.
I can also include content from a Metafield, and I can hide this entire tab if the Metafield is empty.
What is the difference between Shopify Sections and Blocks?
This can be confusing if you're new to Shopify, but there is a big difference.
Sections take up the full width of the page.
Sections are the main building blocks of Shopify stores. You can add and drag them anywhere on the page (besides header and footer areas).
Blocks go inside of Sections.
They’re a smaller unit of content. You can add and drag them around inside of their parent section.
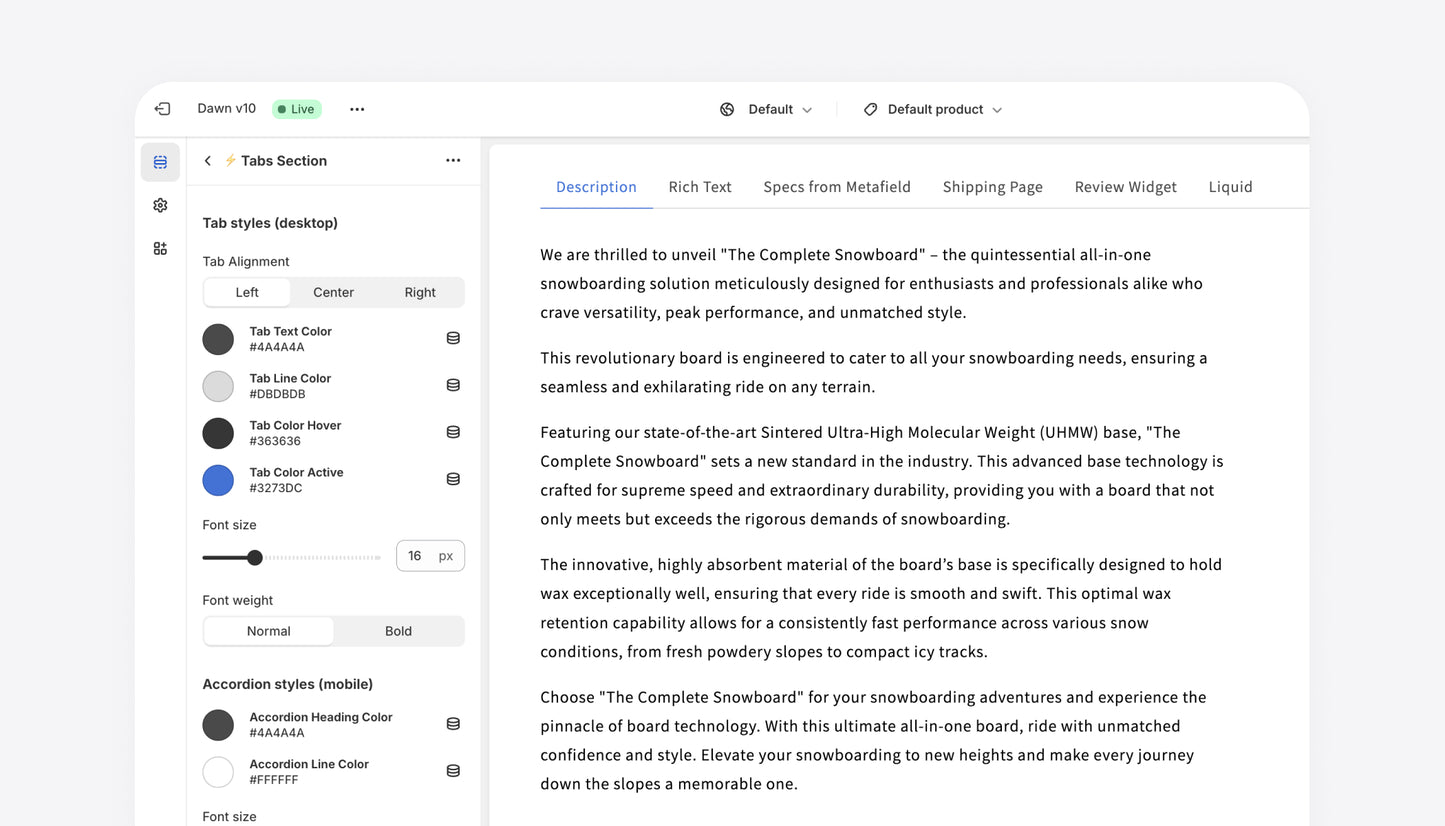
Below you can see sections in blue, and blocks in pink

Add any html or liquid code or an iframe like a video.