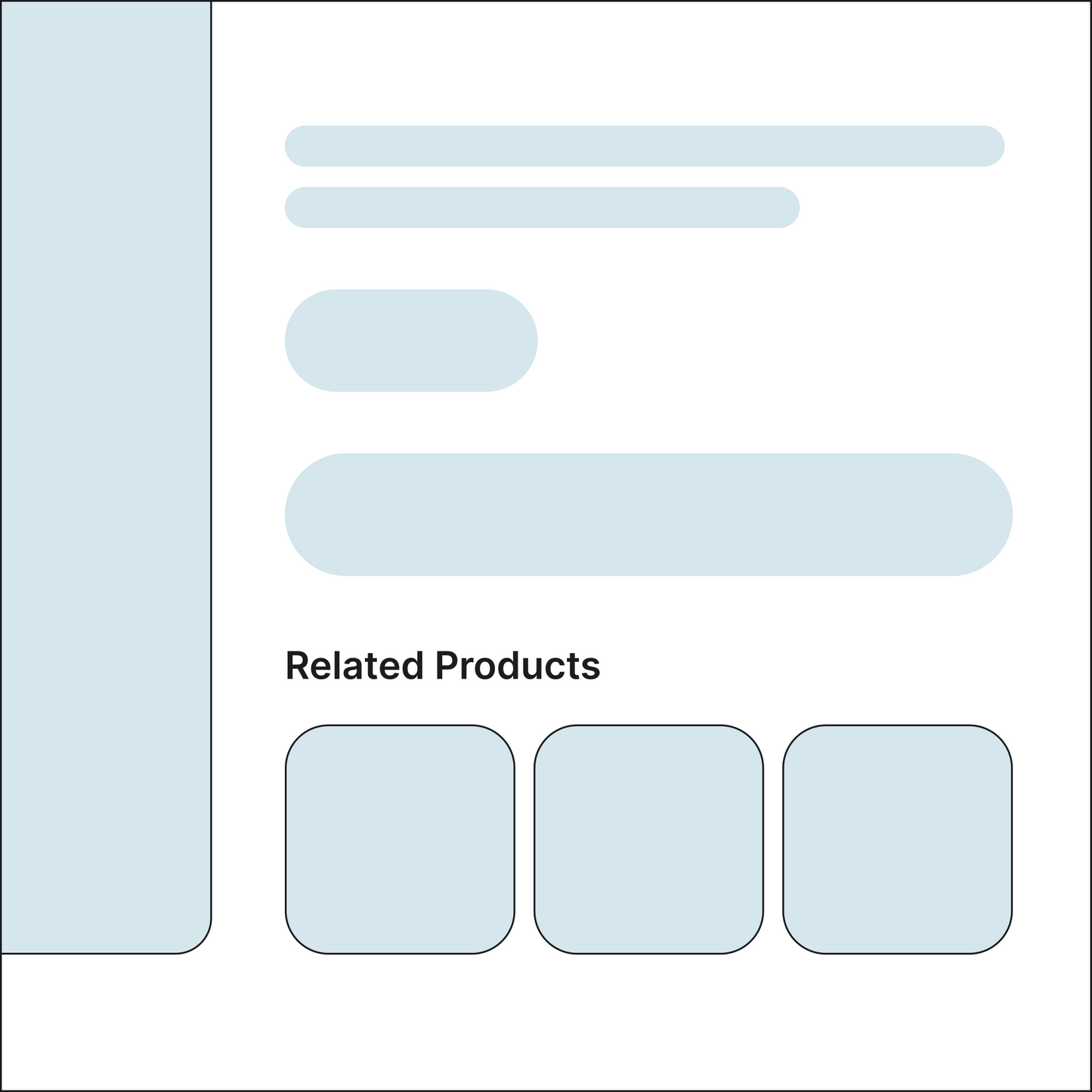
Related Products Block for Shopify
Related Products Block for Shopify
Suggest related products such as alternate colors or accessories.
Note: This product is built for Shopify's free themes. Installation on other themes may be more difficult.
Couldn't load pickup availability
🇪🇺🇬🇧 EU & UK: Please purchase through Gumroad.
Key Features
Key Features
- Control related products using a Metafield
- Use it as "swatches" for lots of product colors
- Show titles in a tooltip on hover
- Adjust column size
Settings
Settings
Comes with customizable settings just like your other sections.
Show product title in a "tooltip": When a customer hovers over the product they will see the product title.
Show a secondary image on hover: Hovering over the first product displays a different angle or lifestyle image.
Select column widths: Control how many products show per-row by setting the width of each product.
Additional info text area: Add a note underneath the related products.
Various design settings: More customizability of the heading text, the note text, the tooltip and the image fit.
Support & Refunds
Support & Refunds
Trouble with the install or want a refund?Just email me at hi@ed.codes.
For troubleshooting, I will need access to your admin. Please send me your store URL, and collaborator code (find it in Shopify Settings > Users & Permissions).

Use case #1: Show your Color options

Do you have different colors but you've decided to split them into separate products instead of using variants?
Well this is the perfect way to show customers that other colors are available directly from the product page.
Gymshark does exactly the same thing on their product pages.

Use case #2: Create an Upsell
This can take many forms - a kit or set or a recommendation like "Frequently bought with". Change the heading to change the meaning.

Some other ideas:
- If you sell clothing, you can add matching items from the same brand/line or color scheme.
- If you are selling a tech product, you can offer batteries, a case, or other accessories.

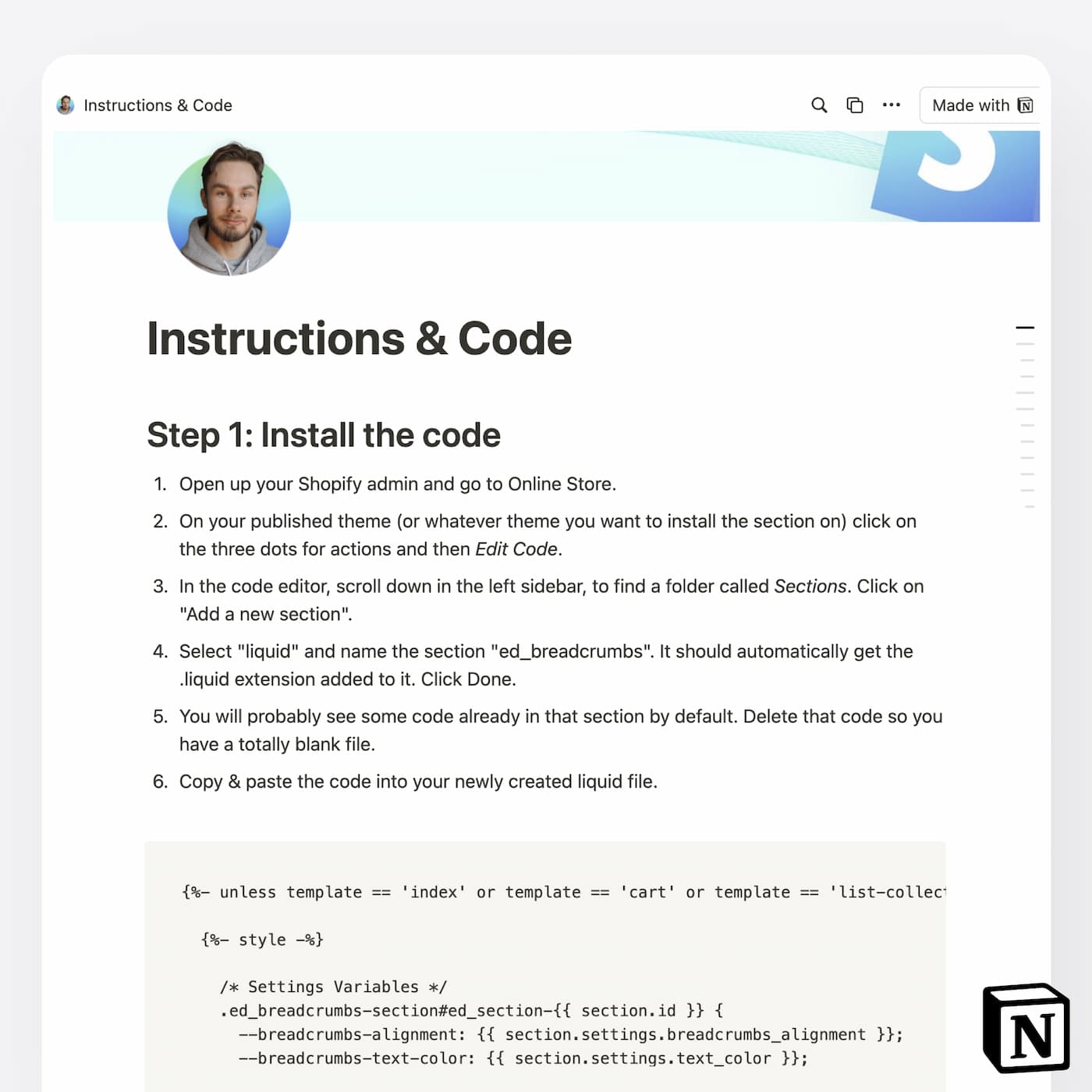
What you get
You will receive an email with a link to the code & instructions file.
It is hosted online (using Notion) so that I can update the code at any time and you will always see the latest version.
Simply bookmark the link if you need to revisit it.
FAQ's
Will this work on my theme?
My sections are compatible with all themes, as long as you've updated your theme since June 2021. This is when Shopify 2.0 came out and introduced draggable "sections".
If your theme does not have sections that you can drag around on product pages, then you should probably update - you are missing out on lots of useful features.
Can I use sections below the buy buttons / next to product images?
Before buying please read about the difference between Sections and Blocks in Shopify.
All my sections take up the full-width of the page.
All my blocks are to be added inside of the product info section (top-right of product page) next to the images and above/below buy buttons.
Why use Ed's sections instead of apps?
No monthly fees. Buy it once and own it for life. Unlimited access to updated versions.
Built into your theme editor. Edit everything in one place using the native Shopify interface, not a separate app screen.
Lightweight. Shopify apps will slow down your store. Sections & Blocks using native Shopify code will not.
Seamless design. Apps sometimes stand out. A built-in solution will look like part of your theme, be less buggy, and feel faster.
What about theme updates? Will the code be carried over?
No. When you update your theme and a new copy is installed on your store, you will need to re-install the code on the new copy.
Any metafields you set up will continue to work on the new theme.





