Scrolling Text Section for Shopify
Scrolling Text Section for Shopify
Add a scrolling banner anywhere on your Shopify store.
Use it anywhere on the page or even multiple times.
Couldn't load pickup availability
🇪🇺🇬🇧 EU & UK: Please purchase through Gumroad.
Key Features
Key Features
- Link to sales or new products
- Use emojis or images
- Lots of settings to customize the design
- Control the animation speed & direction
Settings
Settings
Comes with customizable settings just like your other sections.
Links: Add a link, can open in new tab
Animation: Adjust scroll speed, pause when hovered, change direction
Colors: Background color & text color
Borders: Show/hide borders, change color, control over top & bottom border separately
Fonts: Font family (choose from any Shopify fonts), font size, line height, letter spacing, and separate settings for mobile.
Spacing: Adjust the gap between items, top and bottom padding, top and bottom margin between sections.
Custom class (advanced): Add a class to target the section from CSS in your theme.
Support & Refunds
Support & Refunds
Trouble with the install or want a refund?Just email me at hi@ed.codes.
For troubleshooting, I will need access to your admin. Please send me your store URL, and collaborator code (find it in Shopify Settings > Users & Permissions).

EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
EYE-CATCHING BANNERS
·
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
USE EMOJIS
🔥
Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing

Use Images

Adjust spacing


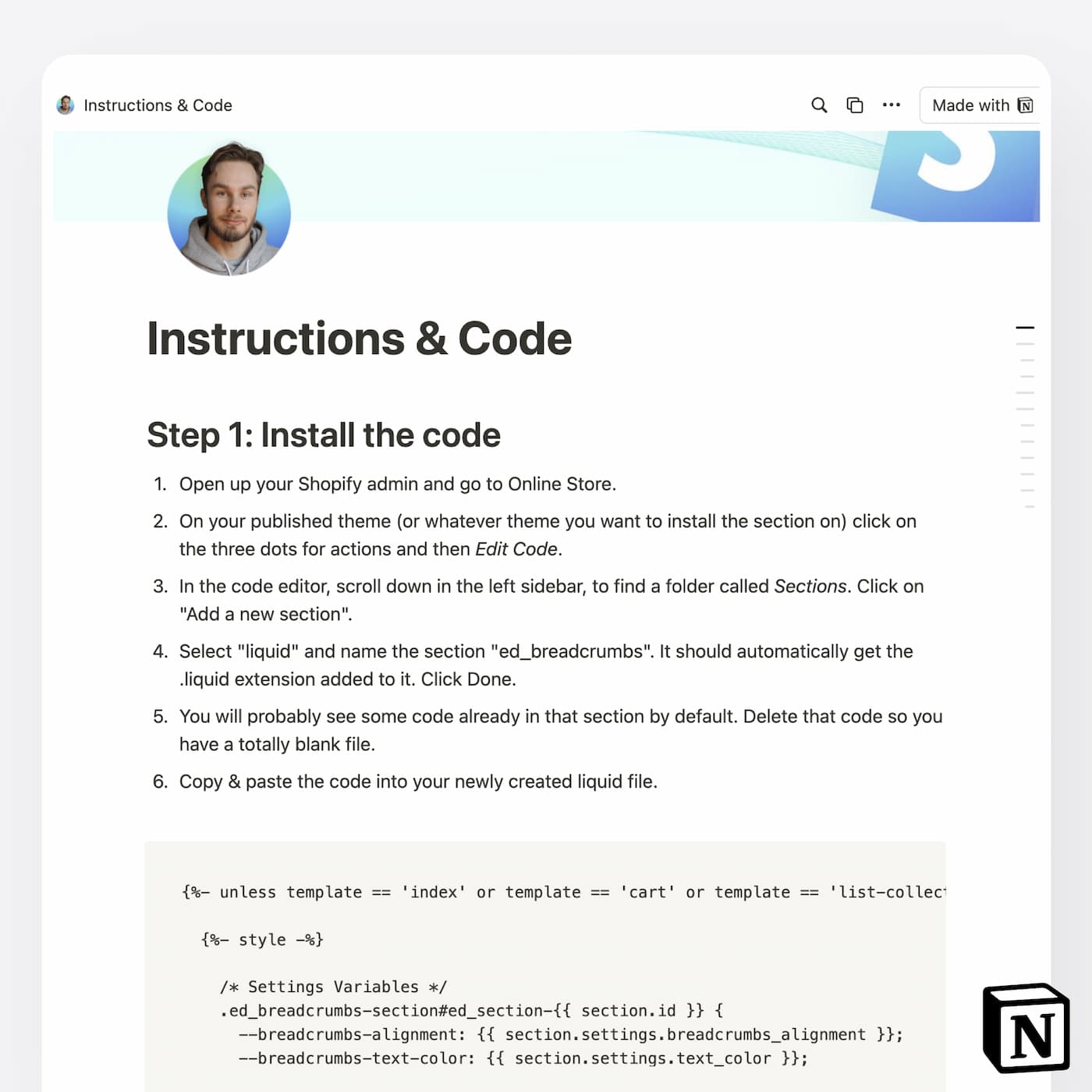
What you get
You will receive an email with a link to the code & instructions file.
It is hosted online (using Notion) so that I can update the code at any time and you will always see the latest version.
Simply bookmark the link if you need to revisit it.

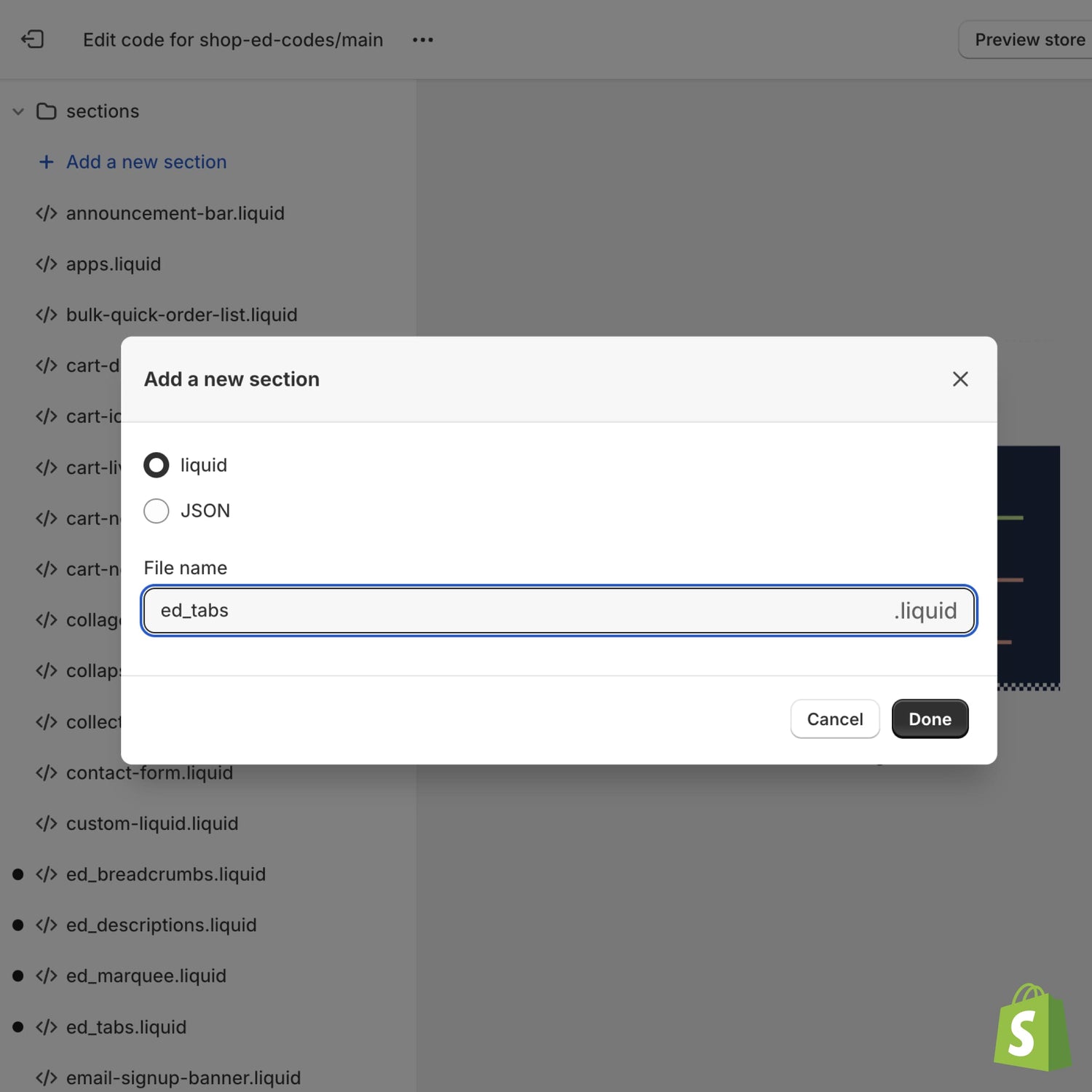
Easy Install
1. Go to your Themes page and click "Edit Code".
2. Click "Add a new section" under the sections folder.
3. Paste in the code and save.
Now you can find the section in your theme customizer.
FAQ's
Will this work on my theme?
My sections are compatible with all themes, as long as you've updated your theme since June 2021. This is when Shopify 2.0 came out and introduced draggable "sections".
If your theme does not have sections that you can drag around on product pages, then you should probably update - you are missing out on lots of useful features.
Can I use sections below the buy buttons / next to product images?
Before buying please read about the difference between Sections and Blocks in Shopify.
All my sections take up the full-width of the page.
All my blocks are to be added inside of the product info section (top-right of product page) next to the images and above/below buy buttons.
Why use Ed's sections instead of apps?
No monthly fees. Buy it once and own it for life. Unlimited access to updated versions.
Built into your theme editor. Edit everything in one place using the native Shopify interface, not a separate app screen.
Lightweight. Shopify apps will slow down your store. Sections & Blocks using native Shopify code will not.
Seamless design. Apps sometimes stand out. A built-in solution will look like part of your theme, be less buggy, and feel faster.
What about theme updates? Will the code be carried over?
No. When you update your theme and a new copy is installed on your store, you will need to re-install the code on the new copy.
Any metafields you set up will continue to work on the new theme.



