The DIY Shopify Coding Handbook
The DIY Shopify Coding Handbook
Couldn't load pickup availability
🇪🇺🇬🇧 EU & UK: Please purchase through Gumroad.
A handbook for absolute beginners to coding with HTML, CSS, and Shopify Liquid.
This book will arm you with the skills and knowledge to go beyond the theme settings and start modifying Shopify stores with code!
This book is not intended for developers. It's for the amateur coder - store owners, designers... anyone who works on Shopify stores.
Chapters:
Chapters:
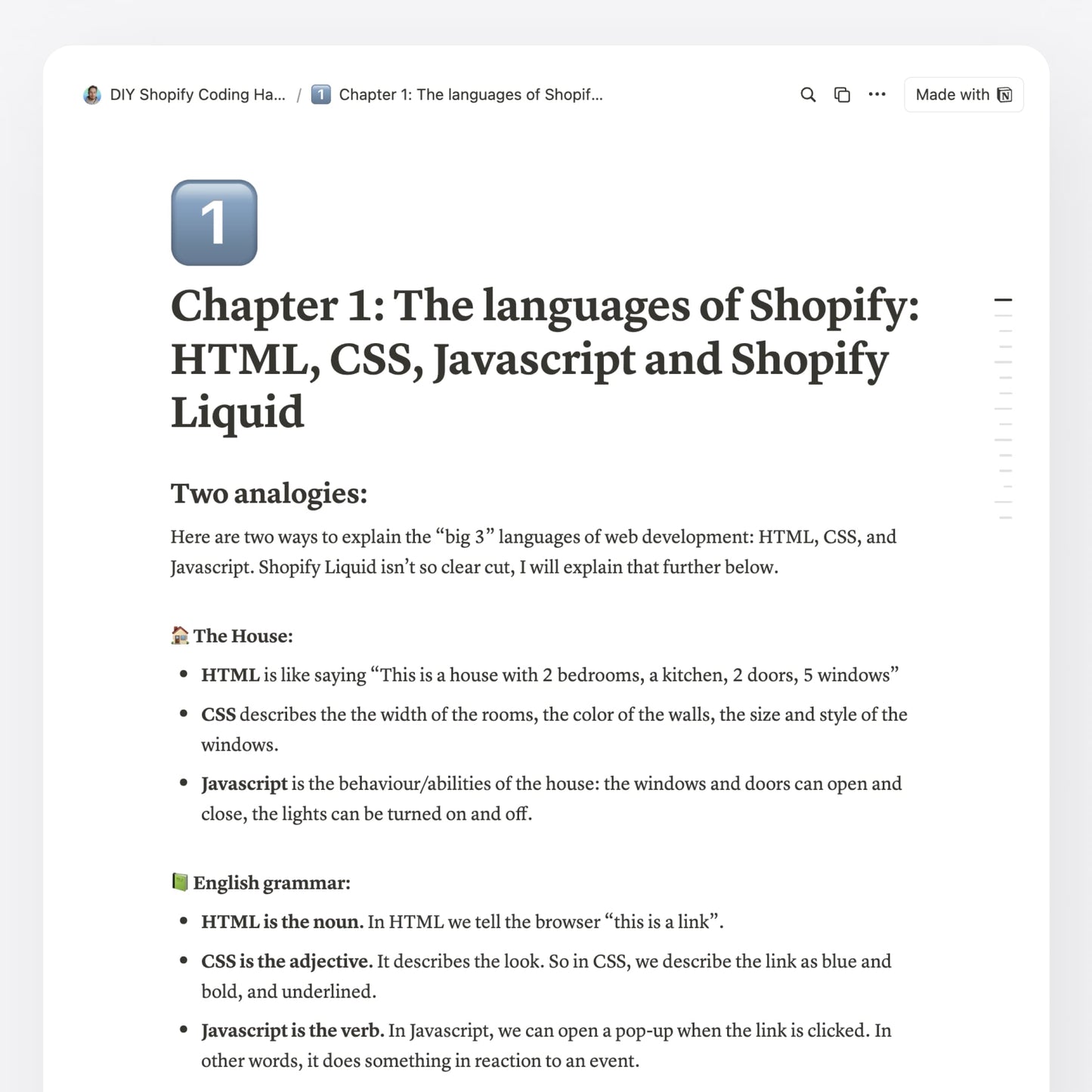
Chapter 1: The languages of Shopify & how they work
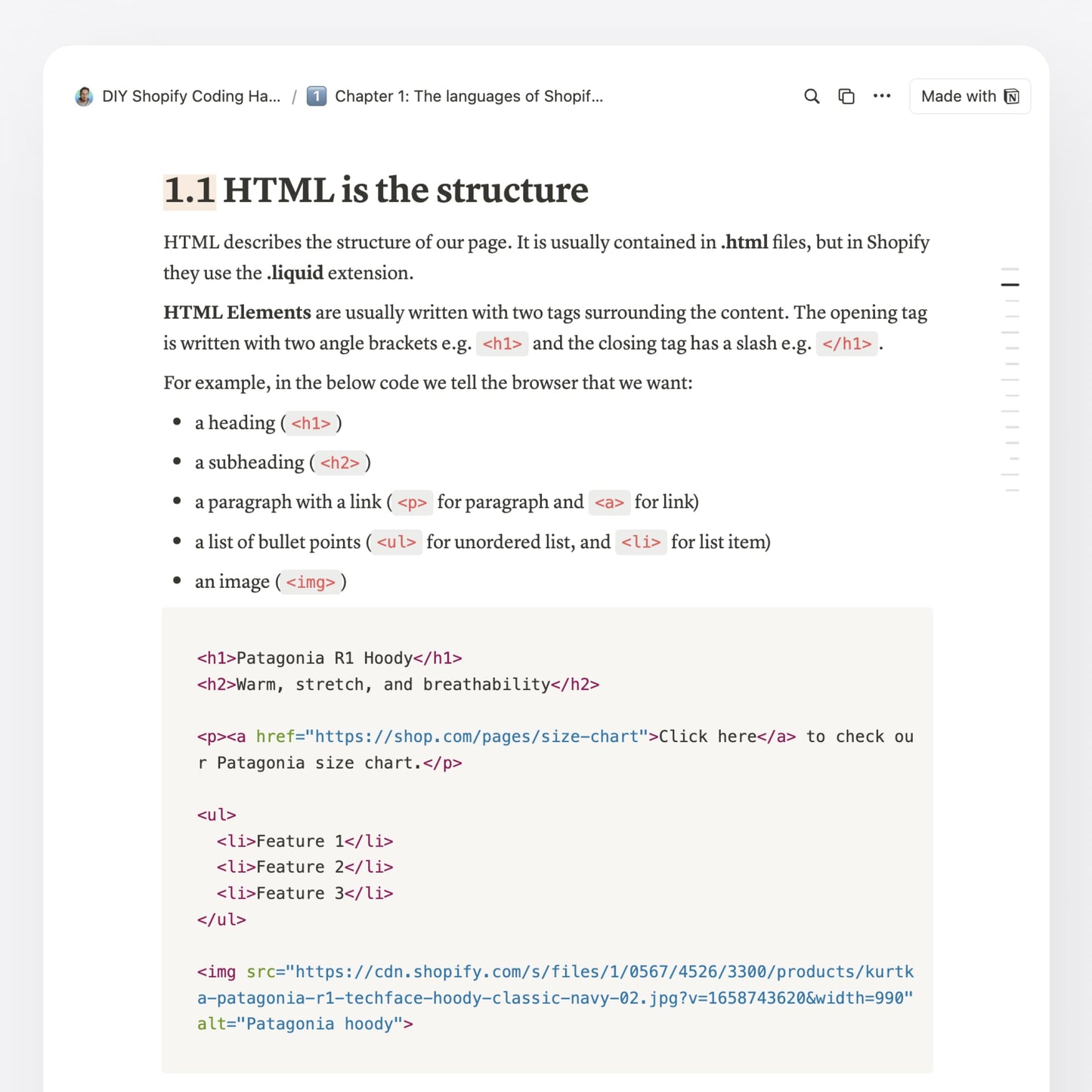
- 1.1 HTML is the structure
- 1.2 CSS is the presentation
- 1.3 Javascript is for behaviour
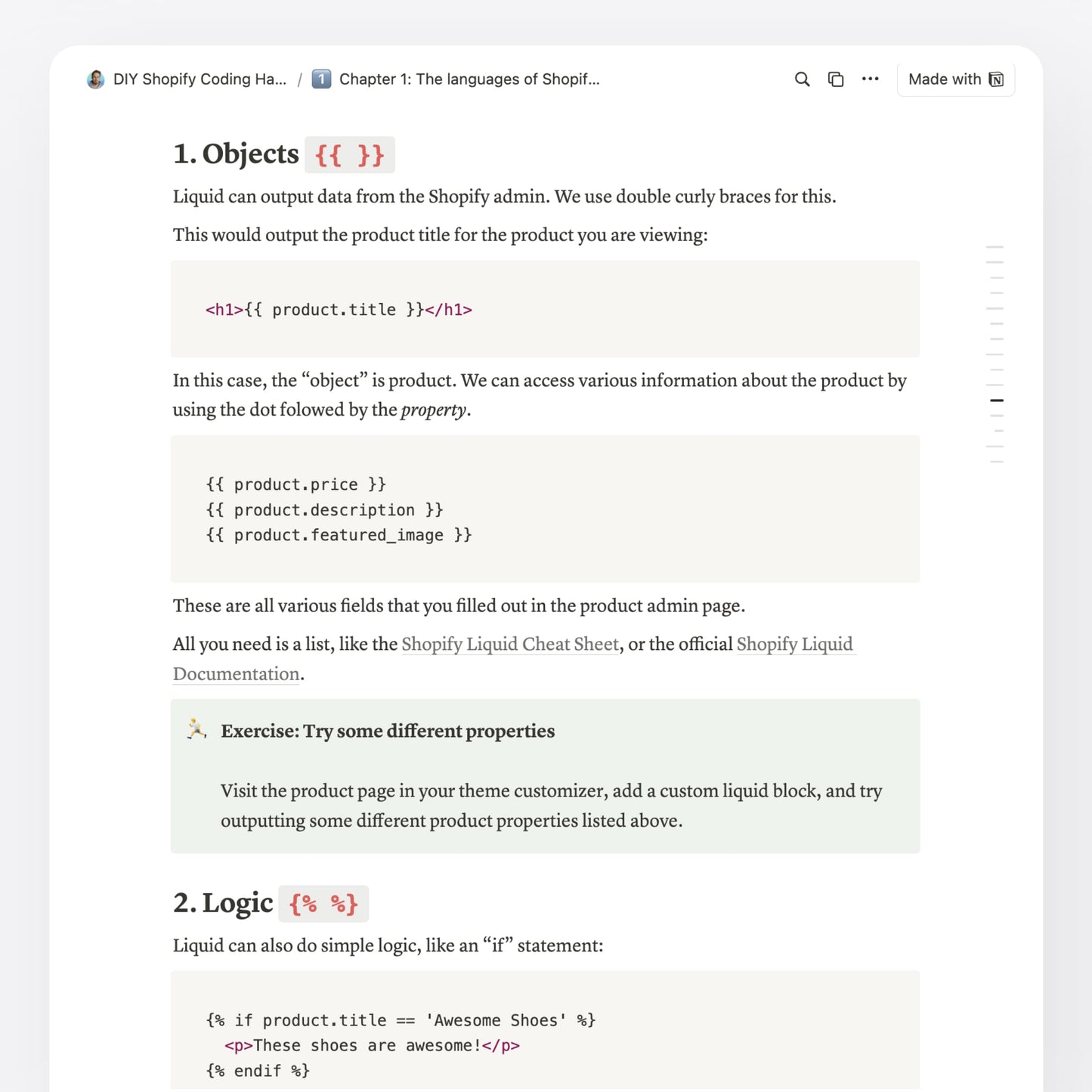
- 1.4 Liquid makes HTML dynamic
- 1.5 JSON stores data
Chapter 2: Shopify Theme Architecture
- 2.1 Theme.liquid
- 2.2 Templates folder
- 2.3 Sections folder
- 2.4 What is schema?
- 2.5 Config folder
- 2.6 Snippets folder
- 2.7 Assets folder
- 2.8 Locales folder
Chapter 3: Where to start coding
- 3.1 Custom Liquid Blocks & Sections
- 3.2 Using the custom CSS field
- 3.3 Using a custom CSS file
- 3.4 Modifying theme files
- 3.5 Finding which file to edit
Chapter 4: HTML Fundamentals
- 4.1 Semantic Elements
- 4.2 Divs & Spans
- 4.3 Default appearances
- 4.4 HTML Comments
- 4.5 Indentation & Spacing
- 4.6 Inline & Block Elements
- 4.7 Images in HTML & Shopify
Chapter 5: CSS Fundamentals
- 5.1 CSS selectors
- 5.2 CSS properties
- 5.3 CSS comments
- 5.4 Overriding theme CSS: Cascading & specificity
- 5.5 Use or avoid your themes CSS classes
- 5.7 Paddings, Margins, Centering
- 5.8 Inline vs block elements
- 5.9 Media queries
- 5.10 CSS units: Pixels, percentages, ems & rems
- 5.11 CSS Variables in Shopify
- 5.12 Links for further learning
Chapter 6: Liquid Fundamentals
- 6.1 Objects & properties
- 6.2 Object filters
- 6.3 Liquid logic: If/else, loops and variables
Format
Format
The book is hosted on Notion and you read it in your browser.
You can also save the webpage (Ctrl+S) to save each chapter as a PDF.
I didn't make it a downloadable PDF or ePub file for 2 reasons:
1. I'm constantly updating it. Shopify changes fast! So the book is "live" and this way everyone is always reading the latest version.
2. The code examples are meant to be copy & pasted. Plus they just look better and are more readable in Notion than in any PDF or ePub.
When you buy this book you get unlimited access for life.






Chapters:
Chapter 1: The languages of Shopify & how they work
- 1.1 HTML is the structure
- 1.2 CSS is the presentation
- 1.3 Javascript is for behaviour
- 1.4 Liquid makes HTML dynamic
- 1.5 JSON stores data
Chapter 2: Shopify Theme Architecture
- 2.1 Theme.liquid
- 2.2 Templates folder
- 2.3 Sections folder
- 2.4 What is schema?
- 2.5 Config folder
- 2.6 Snippets folder
- 2.7 Assets folder
- 2.8 Locales folder
Chapter 3: Where to start coding
- 3.1 Custom Liquid Blocks & Sections
- 3.2 Using the custom CSS field
- 3.3 Using a custom CSS file
- 3.4 Modifying theme files
- 3.5 Finding which file to edit
Chapter 4: HTML Fundamentals
- 4.1 Semantic Elements
- 4.2 Divs & Spans
- 4.3 Default appearances
- 4.4 HTML Comments
- 4.5 Indentation & Spacing
- 4.6 Inline & Block Elements
- 4.7 Images in HTML & Shopify
Chapter 5: CSS Fundamentals
- 5.1 CSS selectors
- 5.2 CSS properties
- 5.3 CSS comments
- 5.4 Overriding theme CSS: Cascading & specificity
- 5.5 Use or avoid your themes CSS classes
- 5.7 Paddings, Margins, Centering
- 5.8 Inline vs block elements
- 5.9 Media queries
- 5.10 CSS units: Pixels, percentages, ems & rems
- 5.11 CSS Variables in Shopify
- 5.12 Links for further learning
Chapter 6: Liquid Fundamentals
- 6.1 Objects & properties
- 6.2 Object filters
- 6.3 Liquid logic: If/else, loops and variables
Why is it called "DIY"?
Do-It-Yourself. Like how you might maintain your own car or fix small things around the home.
This handbook is not aimed at developers.
It's for store owners, designers or other digital professionals & entrepreneurs.
*That being said, if you're a developer coming from Wordpress or another platform, this is a great quick-start guide to Shopify.
The 80/20 rule for Shopify code
Most Shopify development courses and guides give you too much information. Half of which you will never use in your life, especially as an amateur coder working on your own store.
My book is short, it contains only about 20% of the knowledge that a Shopify developer needs, but it's the most practical 20% that you will use all the time.
How to read this book
This is a handbook, in the sense that it's made for you to reference while working on your store.
However, it's not written like a dictionary. You can read it from start to finish if you are the type that enjoys reading.
It's full of exercises I've created for you to complete on Codepen.io. Giving you some practice in actually using the skills.






